Jumat, 11 Mei 2012
Pinnacle dan Kegunaannya
Layout pinnacle, ketika pertama kali menginstal maka akan ada petunjuk dan informasi dari program pinnacle namun dalam bahasa inggris, disini akan kita bahas layout tersebut  Screenshot 1: screenshot (layout) dari capture page tempat kita mengambil gambar video dan mengkoneksikan dengan gadget kita
Screenshot 1: screenshot (layout) dari capture page tempat kita mengambil gambar video dan mengkoneksikan dengan gadget kita 
Screenshot 2: screenshot (layout) dari tahap Proses Editing Video untuk editor
Screenshot 3: screenshot (layout) dari tahap Proses Produksi Movie ke dalam media Compact (CD / DVD) Pada Tutorial Pinnacle kali ini kita akan belajar dasar - dasar Pinnacle yaitu mengenal fungsi - fungsi Track icon yang nantinya sering dipakai pada saat Proses Editing Video ( Layout 2 Edit) untuk editor.Pertama adalah mengubah jendela kerja tampilan video Pinnacle, kita bisa mengubah menjadi tampilan video menjadi lebih detail misal1. Storyboard view
Tampilan storyboard view memberikan tampilan secara thumbnail video - video yang akan kita gabungkan / edit, hal ini akan memudahkan kita memilih scene mana yang akan kita dahulukan dan scene mana yang akan kita taruh di belakang, Cara menDRAG memindahkan scene video:Arahkan mouse pada scene video kemudian Tahan klik kiri pada mouse anda dan geser ke tempat yang diinginkanMisal: Scene 7 dipindah ke scene 9 maka sorot scene 7 lakukan seperti langkah di atas lalu taruh di scene 9 2. Timeline View
 Tips: gunakan zoom in dan zoom out untuk memperpanjang dan memperpendek tampilan timelineDengan Timeline view kita bisa melihat secara detail timeline (aliran waktu video) dan track serta tambahan apa saja yang terdapat pada track video kitaVideo Track dan Audio Track jadi sewaktu merekam video maka audio akan otomatis masuk dan terinput dalam audio track Title Track : timeline ini nantinya untuk menambahkan subtitle dan teks ke dalam video anda Sound Effect Track : timeline untuk menambahkan efek suara lainnya, misal efek suara horror, efek suara kartun, efek suara pohon tumbang, efek suara ledakan dll Music Track : timeline ini untuk menambahkan efek musik, misalnya musik theme dari video kita, hal ini sangat bermanfaat untuk membuat video klip maupun Film Musikal3. Text View
Tips: gunakan zoom in dan zoom out untuk memperpanjang dan memperpendek tampilan timelineDengan Timeline view kita bisa melihat secara detail timeline (aliran waktu video) dan track serta tambahan apa saja yang terdapat pada track video kitaVideo Track dan Audio Track jadi sewaktu merekam video maka audio akan otomatis masuk dan terinput dalam audio track Title Track : timeline ini nantinya untuk menambahkan subtitle dan teks ke dalam video anda Sound Effect Track : timeline untuk menambahkan efek suara lainnya, misal efek suara horror, efek suara kartun, efek suara pohon tumbang, efek suara ledakan dll Music Track : timeline ini untuk menambahkan efek musik, misalnya musik theme dari video kita, hal ini sangat bermanfaat untuk membuat video klip maupun Film Musikal3. Text View 
Text View pada pinnacle lebih cenderung digunakan untuk melihat lebih detil teks yang ditambahkan dan durasi video yang ada Sekian tentang Video View dan fungsi - fungsinya, Baca juga tutorial sebelumnya yaitu berkenalan Pinnacle Studio
Macam - Macam File Video

Sebelum kita mempelajari Video Editing maupun Video Production dengan software Video Production sepertiPinnacle Studio , Adobe Premiere , After Effect , Sony Vegas dan yang lainnya secara lebih jauh maka ada baiknya kita mengenal dulu jenis - jenis file video, Ekstensi file video berbeda-beda menurut kompresinya. Pasti anda pernah mendengar istilah AVI , MPG , WMV , MOV , RM. untuk mengetahui extensi file bisa dilihat melalui properties file. Ok mari kita bedah / Oprek jenis extensi file ini satu per satu 1. AVI (*.avi) File jenis Avi adalah Audio Video Interleave. Diperkenalkan pertamakali oleh microsoft pada november 1992 sebagai format multimedia yang menyesuaikan antara audio dengan video. File Avi juga memiliki beberapa tingkat kompresi yang nantinya dapat mempengaruhi ukuran file Avi tersebut. Untuk melihatnya bisa dengan klik kanan file pilih Properties lalu klik Summary. Jenis Kompresi akan juga mempengaruhi ukuran filenya dan kualitas gambar video ketika diputer atau dimainkan. Biasanya untuk memutar file Avi diperlukan codec, singkatan untuk (en)coder/decoder. 2. MPG File jenis ini bisa dibuka pada VCD maupun DVD player setelah diburning dalam bentuk VCD maupun DVD. MPG dibedakan menjadi MPG VCD (resolusi gambar biasa) , MPEG SVCD (tingkat resolusi bagus) , MPG DVD (tingkat resolusi sangat bagus) 3. WMV Adalah bentuk format streaming yang dibuat oleh Microsoft. File WMV (*.wmv) menggunakan format pembawa ASF milik Microsoft. Berkas ini dapat dijalankan oleh Windows Media Player dan player lainnya, VLC media player atau Media Player Classic. Beberapa player pihak ketiga juga ada untuk berbagai platform seperti Linux yang menggunakan implementasi FFmpeg untuk codec WMV. 4. MOV
File Video ini bisa dibuka dengan aplikasi Quick Time Player dari Apple. Format MOV ini dikembangkan lagi oleh organisasi MPEG dengan menelurkan format lainnya yaitu MP4 atau MPEG-4 yaitu salah satu format berkas pengodean suara dan gambar/video turunan dari Quick Time milik Apple. 5. RM RM atau biasa disebut dengan Real Media. File jenis ini bisa dimainkan dengan Real Player. Sebetulnya masih banyak lagi format Video yang lainnya tapi ketika berkenalan Pinnacle Studio maka Ekstension yang paling banyak digunakan pada umumnya adalah ekstensi file video di atas. Dapat disimpulkan walaupun sama - sama jenis file video tapi filenya berbeda. Jadi ketika kita akan memproduksi sebuah video maka kita juga harus berfikir apa hasil akhir yang akan kita gunakan nantinya apakah diproduksi dalam bentuk CD, VCD, DVD, Media PC dan sistem Streaming Jaringan Internet. Terima kasih, Semoga bermanfaat
 Screenshot 1: screenshot (layout) dari capture page tempat kita mengambil gambar video dan mengkoneksikan dengan gadget kita
Screenshot 1: screenshot (layout) dari capture page tempat kita mengambil gambar video dan mengkoneksikan dengan gadget kita 
Screenshot 2: screenshot (layout) dari tahap Proses Editing Video untuk editor

Screenshot 3: screenshot (layout) dari tahap Proses Produksi Movie ke dalam media Compact (CD / DVD) Pada Tutorial Pinnacle kali ini kita akan belajar dasar - dasar Pinnacle yaitu mengenal fungsi - fungsi Track icon yang nantinya sering dipakai pada saat Proses Editing Video ( Layout 2 Edit) untuk editor.Pertama adalah mengubah jendela kerja tampilan video Pinnacle, kita bisa mengubah menjadi tampilan video menjadi lebih detail misal1. Storyboard view

Tampilan storyboard view memberikan tampilan secara thumbnail video - video yang akan kita gabungkan / edit, hal ini akan memudahkan kita memilih scene mana yang akan kita dahulukan dan scene mana yang akan kita taruh di belakang, Cara menDRAG memindahkan scene video:Arahkan mouse pada scene video kemudian Tahan klik kiri pada mouse anda dan geser ke tempat yang diinginkanMisal: Scene 7 dipindah ke scene 9 maka sorot scene 7 lakukan seperti langkah di atas lalu taruh di scene 9 2. Timeline View

 Tips: gunakan zoom in dan zoom out untuk memperpanjang dan memperpendek tampilan timelineDengan Timeline view kita bisa melihat secara detail timeline (aliran waktu video) dan track serta tambahan apa saja yang terdapat pada track video kitaVideo Track dan Audio Track jadi sewaktu merekam video maka audio akan otomatis masuk dan terinput dalam audio track Title Track : timeline ini nantinya untuk menambahkan subtitle dan teks ke dalam video anda Sound Effect Track : timeline untuk menambahkan efek suara lainnya, misal efek suara horror, efek suara kartun, efek suara pohon tumbang, efek suara ledakan dll Music Track : timeline ini untuk menambahkan efek musik, misalnya musik theme dari video kita, hal ini sangat bermanfaat untuk membuat video klip maupun Film Musikal3. Text View
Tips: gunakan zoom in dan zoom out untuk memperpanjang dan memperpendek tampilan timelineDengan Timeline view kita bisa melihat secara detail timeline (aliran waktu video) dan track serta tambahan apa saja yang terdapat pada track video kitaVideo Track dan Audio Track jadi sewaktu merekam video maka audio akan otomatis masuk dan terinput dalam audio track Title Track : timeline ini nantinya untuk menambahkan subtitle dan teks ke dalam video anda Sound Effect Track : timeline untuk menambahkan efek suara lainnya, misal efek suara horror, efek suara kartun, efek suara pohon tumbang, efek suara ledakan dll Music Track : timeline ini untuk menambahkan efek musik, misalnya musik theme dari video kita, hal ini sangat bermanfaat untuk membuat video klip maupun Film Musikal3. Text View 
Text View pada pinnacle lebih cenderung digunakan untuk melihat lebih detil teks yang ditambahkan dan durasi video yang ada Sekian tentang Video View dan fungsi - fungsinya, Baca juga tutorial sebelumnya yaitu berkenalan Pinnacle Studio
Macam - Macam File Video

Sebelum kita mempelajari Video Editing maupun Video Production dengan software Video Production sepertiPinnacle Studio , Adobe Premiere , After Effect , Sony Vegas dan yang lainnya secara lebih jauh maka ada baiknya kita mengenal dulu jenis - jenis file video, Ekstensi file video berbeda-beda menurut kompresinya. Pasti anda pernah mendengar istilah AVI , MPG , WMV , MOV , RM. untuk mengetahui extensi file bisa dilihat melalui properties file. Ok mari kita bedah / Oprek jenis extensi file ini satu per satu 1. AVI (*.avi) File jenis Avi adalah Audio Video Interleave. Diperkenalkan pertamakali oleh microsoft pada november 1992 sebagai format multimedia yang menyesuaikan antara audio dengan video. File Avi juga memiliki beberapa tingkat kompresi yang nantinya dapat mempengaruhi ukuran file Avi tersebut. Untuk melihatnya bisa dengan klik kanan file pilih Properties lalu klik Summary. Jenis Kompresi akan juga mempengaruhi ukuran filenya dan kualitas gambar video ketika diputer atau dimainkan. Biasanya untuk memutar file Avi diperlukan codec, singkatan untuk (en)coder/decoder. 2. MPG File jenis ini bisa dibuka pada VCD maupun DVD player setelah diburning dalam bentuk VCD maupun DVD. MPG dibedakan menjadi MPG VCD (resolusi gambar biasa) , MPEG SVCD (tingkat resolusi bagus) , MPG DVD (tingkat resolusi sangat bagus) 3. WMV Adalah bentuk format streaming yang dibuat oleh Microsoft. File WMV (*.wmv) menggunakan format pembawa ASF milik Microsoft. Berkas ini dapat dijalankan oleh Windows Media Player dan player lainnya, VLC media player atau Media Player Classic. Beberapa player pihak ketiga juga ada untuk berbagai platform seperti Linux yang menggunakan implementasi FFmpeg untuk codec WMV. 4. MOV

File Video ini bisa dibuka dengan aplikasi Quick Time Player dari Apple. Format MOV ini dikembangkan lagi oleh organisasi MPEG dengan menelurkan format lainnya yaitu MP4 atau MPEG-4 yaitu salah satu format berkas pengodean suara dan gambar/video turunan dari Quick Time milik Apple. 5. RM RM atau biasa disebut dengan Real Media. File jenis ini bisa dimainkan dengan Real Player. Sebetulnya masih banyak lagi format Video yang lainnya tapi ketika berkenalan Pinnacle Studio maka Ekstension yang paling banyak digunakan pada umumnya adalah ekstensi file video di atas. Dapat disimpulkan walaupun sama - sama jenis file video tapi filenya berbeda. Jadi ketika kita akan memproduksi sebuah video maka kita juga harus berfikir apa hasil akhir yang akan kita gunakan nantinya apakah diproduksi dalam bentuk CD, VCD, DVD, Media PC dan sistem Streaming Jaringan Internet. Terima kasih, Semoga bermanfaat
Mengenal Adobe After Effect
Secara umum sesuai namanya bahwa After Effect ini merupakan software untuk membuat efek yang dinamis untuk video kita. Kemampuan software ini sungguh fantastis.kita bisa merubah background yang ada pada video, dengan menggunakan matte painting. Matte painting ini adalah sebuah gambar yang terlihat real yang ditambahkan pada video sebagai background. Yap, dengan matte painting, efek diatas bisa dilakukan tanpa harus membahayakan seluruh crew dan artis. Perkembangan ini menyebabkan kita tidak perlu mencari tempat-tempat yang baik untuk film, kita tinggal membuat gambar yang cocok, lalu background pun tinggal diganti. Ini juga memungkinkan kita untuk shooting dalam satu studio saja. Tinggal memakai greenscreen, lalu dengan After Effect, greenscreen tersebut diganti backgroundnya menjadi gambar, gambar matte painting dibuat, dan diolah sedemikian rupa sehingga jadilah film tersebut. That?s easy.
Dibidang desain, tentunya anda mengenal Photoshop juga bisa digunakan untuk mendesain sesuatu seperti buku tahunan, company profile, dan lain sebagainya. Dengan After Effect, hal ini bisa dilakukan. Malah lebih dasyat lagi, desain anda bisa dijadikan animasi seperti perspektif 3D animasi, handwriting animation, grafiti, dan masih banyak lagi.
Intinya After Effect digunakan untuk menambahkan efek-efek visual dan juga membantu anda dalam hal desain layout yang teranimasi pada projek video anda.
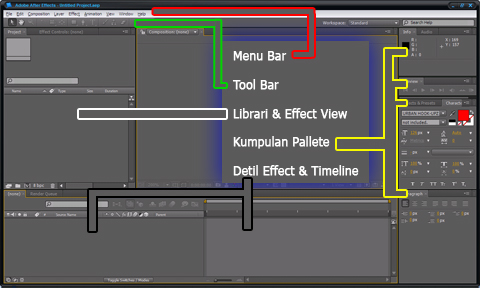
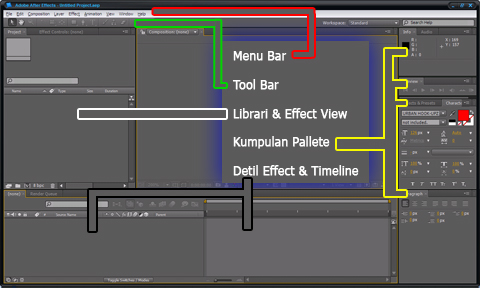
Tata Letak

Kita mulai pembahasan dari atas tampilan software ini. Disana terdapat beberapa menu. Lalu dibagian bawahnya terdapat Toolbar yang terdiri dari banyak icon yang merupakan tool operasional program.
Lalu bagian kiri terdapat sejenis library dan juga tampilan thumbnail dari elemen yang ada bila di seleksi.
Dibagian kanan terdapat pallete-pallete seperti Character, paragraph, info dan lain-lain.
Dibagian bawah terdapat sejenis detail effect, timeline, dan akan bertambah jendela bagian ini dalam bentuk tabs. Contohnya saat kita mengklik menu Composition > Add to Render Queue. Maka tampilan bawah ini berubah menjadi jendela tersebut.
Penggunaan
Penggunaan After ini secara prosedur mungkin agak membingungkan. Namun tentu ada alasan mengapa agak rumit seperti demikian. Prosedurnya y`itu saat anda membuka program ini, anda tidak menemukan apa-apa. Anda diharuskan untuk membuat komposisi baru dengan cara mengklik menu Composition > New Composition (ctrl+n). Isikan opsi-opsi yang ada dalam jendela yang keluar seperti nama komposisi, width dan height video, Pixel Ratio, Frame rate, kualitas resolusi saat pengeditan, dan juga durasi.
Lalu import footage (video dasar) yang anda punya kedalam library, termasuk juga gambar-gambar atau file audio yang anda punya. Caranya dengan mengklik menu file > import > file (ctrl+i).
Lalu tinggal menyeret elemen-elemen apa saja yang ada di library tadi kedalam timeline, memberi efek, menambahkan mask, memanipulasi gambar, dan sebagainya. Intinya proses pembuatan efek dilakukan.
Saat efek atau projek sudah selesai. Tahap akhirnya yaitu merender projek tersebut. Render adalah proses untuk menyatukan file projek kita, menjadi file yang berformat openable, yakni berformat yang mudah dibuka seperti avi, wmf, gif dan sebagainya.
Percobaan Sederhana
Sekarang mari kita coba untuk membuat sesuatu di After Effect. Contoh sederhana saja ya, kita akan membuat sebuah gambar teks yang memiliki efek seperti sedang ditulis -writing.
Baik langsung saja langkah-langkahnya adalah sebagai berikut:
Pembuatan
Langkah ke 1:
Setelah software terbuka, maka pilih menu composition > new composition. Atau bisa diakses cepat dengan shortcut ctrl + N.
Langkah ke 2:
Pada composisiton name, isikan nama yang anda inginkan; Pada preset, isikan ukuran video anda; Pada kotak Duration isikan durasi video anda. Bila bingung, sama kan saja dengan penulis. Klik saja ok.
Langkah ke 3:
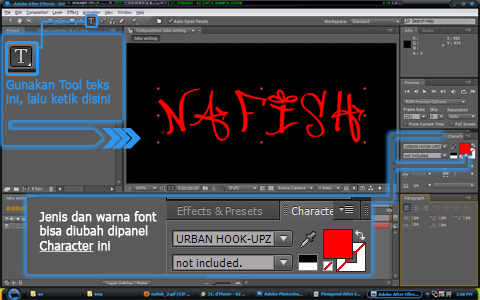
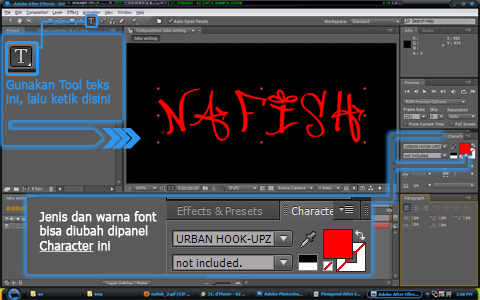
Gunakan Tool Horizontal Type Tool lalu ketikkan sesuatu di bagian composition. Ganti jenis teks anda menjadi lebih catchy layaknya desain grafiti. Saya menggunakan font URBAN HOOK-UPZ; Ubahlah warnanya.

Langkah ke 4:
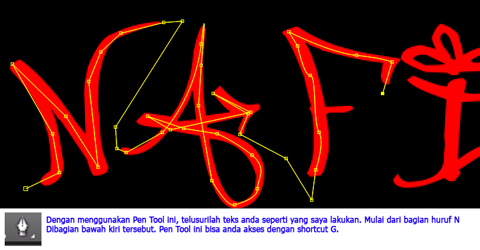
Lalu pilihah Pen Tool dan telusurilah teks anda dimulai dari bagian kiri bawah seperti gambar dibawah ini:

Langkah ke 5:
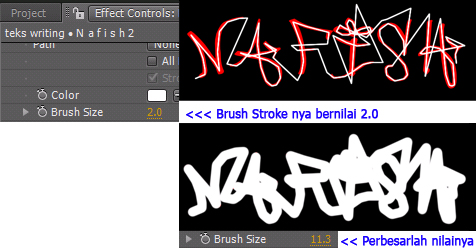
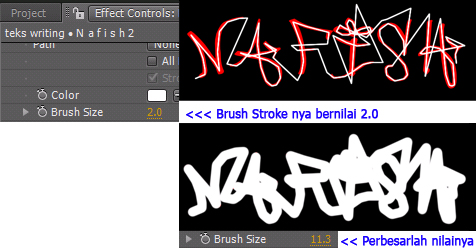
Jika sudah, berilah efek stroke. Pilih Effect > Generate > Stroke. Perbesarlah ukuran stroke sehingga menutupi teks kita.

Langkah ke 6:
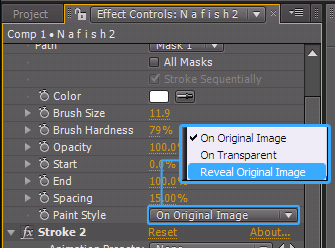
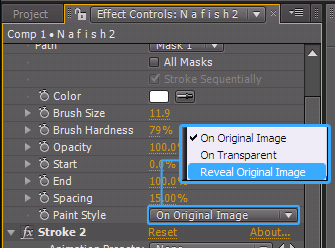
Ubahlah Paint Style menjadi Reveal Original Image.

Langkah ke 7:
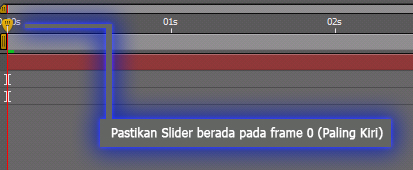
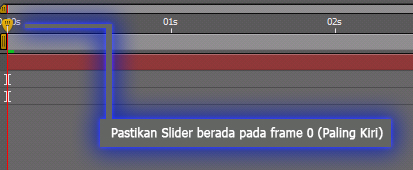
Pastikan slider berada pada awal frame seperti ini.

Langkah ke 8:
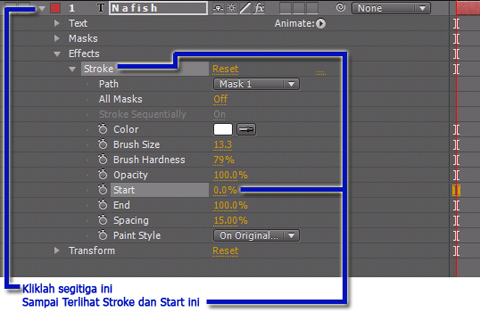
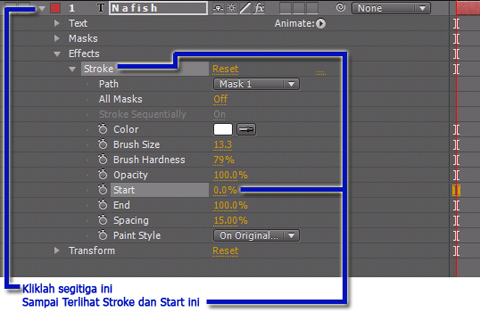
Tampilkan Effect Stroke pada Source name dengan cara mengklik tombol segitiga sampai terlihat efek Stroke itu.

Langkah ke 9:
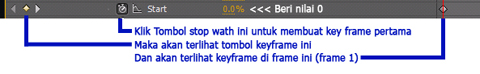
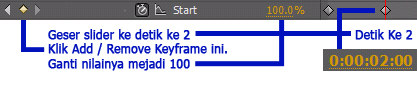
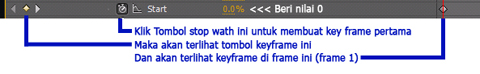
Pada bagian Start, kliklah stopwatch. Ganti nilainya menjadi 100%.

Langkah ke 10:
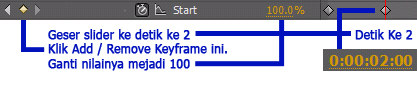
Geser Slider menuju pada detik ke 2, klik keyframe dan ganti nilainya menjadi 0%.

Langkah ke 11:
Selesai.
Render
Sekarang waktunya merender, yaitu menjadikan file project kita menjadi file openable -dengan program lain- seperti format avi dan gif. Kita akan mencoba merender file yang baru kita buat tadi yaitu sebagai berikut:
Langkah ke 1:
Pilih menu Composition > Add to Render Queue.
Langkah ke 2:
Maka akan terlihat jendela Current Render pada bagian bawah. Klik Best Settings pada Render Settings. Pilih pilihan yang anda inginkan. Langsung saja pilih ok.
Langkah ke 3:
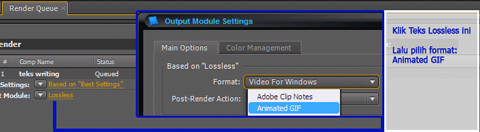
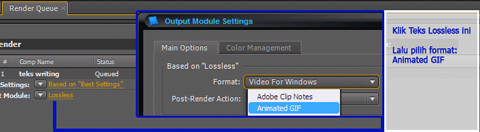
Pilih Loseless pada bagian Output Module. Lalu ubah opsi-opsi yang anda inginkan. Pada contoh ini kita menginginkan outputnya adalah format gif. Ganti format menjadi animated gif. Lalu klik Ok.

Langkah ke 4:
Pada bagian Output To: Tentukan direktori untuk file tersebut.
Langkah ke 5: Lalu klik tombol Render.
Dibidang desain, tentunya anda mengenal Photoshop juga bisa digunakan untuk mendesain sesuatu seperti buku tahunan, company profile, dan lain sebagainya. Dengan After Effect, hal ini bisa dilakukan. Malah lebih dasyat lagi, desain anda bisa dijadikan animasi seperti perspektif 3D animasi, handwriting animation, grafiti, dan masih banyak lagi.
Intinya After Effect digunakan untuk menambahkan efek-efek visual dan juga membantu anda dalam hal desain layout yang teranimasi pada projek video anda.
Tata Letak

layout after effect
Kita mulai pembahasan dari atas tampilan software ini. Disana terdapat beberapa menu. Lalu dibagian bawahnya terdapat Toolbar yang terdiri dari banyak icon yang merupakan tool operasional program.
Lalu bagian kiri terdapat sejenis library dan juga tampilan thumbnail dari elemen yang ada bila di seleksi.
Dibagian kanan terdapat pallete-pallete seperti Character, paragraph, info dan lain-lain.
Dibagian bawah terdapat sejenis detail effect, timeline, dan akan bertambah jendela bagian ini dalam bentuk tabs. Contohnya saat kita mengklik menu Composition > Add to Render Queue. Maka tampilan bawah ini berubah menjadi jendela tersebut.
Penggunaan
Penggunaan After ini secara prosedur mungkin agak membingungkan. Namun tentu ada alasan mengapa agak rumit seperti demikian. Prosedurnya y`itu saat anda membuka program ini, anda tidak menemukan apa-apa. Anda diharuskan untuk membuat komposisi baru dengan cara mengklik menu Composition > New Composition (ctrl+n). Isikan opsi-opsi yang ada dalam jendela yang keluar seperti nama komposisi, width dan height video, Pixel Ratio, Frame rate, kualitas resolusi saat pengeditan, dan juga durasi.
Lalu import footage (video dasar) yang anda punya kedalam library, termasuk juga gambar-gambar atau file audio yang anda punya. Caranya dengan mengklik menu file > import > file (ctrl+i).
Lalu tinggal menyeret elemen-elemen apa saja yang ada di library tadi kedalam timeline, memberi efek, menambahkan mask, memanipulasi gambar, dan sebagainya. Intinya proses pembuatan efek dilakukan.
Saat efek atau projek sudah selesai. Tahap akhirnya yaitu merender projek tersebut. Render adalah proses untuk menyatukan file projek kita, menjadi file yang berformat openable, yakni berformat yang mudah dibuka seperti avi, wmf, gif dan sebagainya.
Percobaan Sederhana
Sekarang mari kita coba untuk membuat sesuatu di After Effect. Contoh sederhana saja ya, kita akan membuat sebuah gambar teks yang memiliki efek seperti sedang ditulis -writing.
Baik langsung saja langkah-langkahnya adalah sebagai berikut:
Pembuatan
Langkah ke 1:
Setelah software terbuka, maka pilih menu composition > new composition. Atau bisa diakses cepat dengan shortcut ctrl + N.
Langkah ke 2:
Pada composisiton name, isikan nama yang anda inginkan; Pada preset, isikan ukuran video anda; Pada kotak Duration isikan durasi video anda. Bila bingung, sama kan saja dengan penulis. Klik saja ok.
Langkah ke 3:
Gunakan Tool Horizontal Type Tool lalu ketikkan sesuatu di bagian composition. Ganti jenis teks anda menjadi lebih catchy layaknya desain grafiti. Saya menggunakan font URBAN HOOK-UPZ; Ubahlah warnanya.

texting_in_ae
Langkah ke 4:
Lalu pilihah Pen Tool dan telusurilah teks anda dimulai dari bagian kiri bawah seperti gambar dibawah ini:
tracking text ae
Langkah ke 5:
Jika sudah, berilah efek stroke. Pilih Effect > Generate > Stroke. Perbesarlah ukuran stroke sehingga menutupi teks kita.

stroking image
Langkah ke 6:
Ubahlah Paint Style menjadi Reveal Original Image.

revealing stroke
Langkah ke 7:
Pastikan slider berada pada awal frame seperti ini.

slider
Langkah ke 8:
Tampilkan Effect Stroke pada Source name dengan cara mengklik tombol segitiga sampai terlihat efek Stroke itu.

start
Langkah ke 9:
Pada bagian Start, kliklah stopwatch. Ganti nilainya menjadi 100%.

keying
Langkah ke 10:
Geser Slider menuju pada detik ke 2, klik keyframe dan ganti nilainya menjadi 0%.

keying 2
Langkah ke 11:
Selesai.
Render
Sekarang waktunya merender, yaitu menjadikan file project kita menjadi file openable -dengan program lain- seperti format avi dan gif. Kita akan mencoba merender file yang baru kita buat tadi yaitu sebagai berikut:
Langkah ke 1:
Pilih menu Composition > Add to Render Queue.
Langkah ke 2:
Maka akan terlihat jendela Current Render pada bagian bawah. Klik Best Settings pada Render Settings. Pilih pilihan yang anda inginkan. Langsung saja pilih ok.
Langkah ke 3:
Pilih Loseless pada bagian Output Module. Lalu ubah opsi-opsi yang anda inginkan. Pada contoh ini kita menginginkan outputnya adalah format gif. Ganti format menjadi animated gif. Lalu klik Ok.

lossless
Langkah ke 4:
Pada bagian Output To: Tentukan direktori untuk file tersebut.
Langkah ke 5: Lalu klik tombol Render.
Adobe Premiere
SEKILAS TENTANG ADOBE PREMIERE
Adobe, seperti yang telah kita kenal, telah banyak menghasilkan software yang bagus dan bermutu; seperti Adobe Photoshop yang digunakan untuk mengedit dan memanipulasi gambar bitmap, ataupun Adobe Pagemaker yang sering digunakan untuk layout halaman dan desain serta Adobe ilustrator yang digunakan untuk mengolah gambar atau citra vektor. Masih banyak lagi roftware lain yang dihasilkan oleh Adobe, yang tidak dapat disebut satu per satu dalam buku mi. Software keluaran Adobe menjadi pilihan bagi para praktisi-praktisi yang terjun langsung dalam bidang dan spesialisasi masing masing.Adobe Premiere adalah program Video Editing yang dikembangkan oleh Adobe. Program ini sudah umum digunakan oleh rumah-rumah produksi, televisi dan praktisi di bidangnya. Keuntungan belajar melakukan edit video menggunakan Adobe Premiere adalah program ini sebenarnya mudah dipelajari dan dalam waktu singkat Anda dapat mencapai tingkat mahir walaupun sekarang masih pemula. Dengan latihan tentunya.
Adobe Premier lebih dikhususkan untuk merangkai gambar, video dan audio, bukan untuk animasi karena untuk animasi kita bisa memakai Adobe After Effect. Namun Adobe Premier terdapat beberapa trik rahasia yang dapat menampilkan multimedia yang lebih menarik. Oleh karena itu adobe premier dapat digabungkan oleh multimedia lainnya seperti 3D Studio Max, After Effects, Adobe Photoshop dan Utility multemedia lainnya.
Dengan menguasai adobe premier Pro anda akan mampu menyusun video event seperti pernikahan, video klip music, film cerita, video profil, showreel dll. Bagi orang awam ketika pertama membuka adobe premier mungkin akan sangat rumit. namun jika terus dilatih dengan metode pembelajaran tutorial sistematis, maka secara otomatis anda akan memahami tools dan fungsi-fungsi yang ada di adobe premier pro.
MENGENAL TAMPILAN
Adobe telah membuat tool-tool dan tampilan window pada Adobe Premiere yang lebih familiar bagi para penggunanya, di mana semua tool itu dibuat hampir sama fungsi dan kegunaannya. Namun demikian para pengfuna Adobe Premiere diharapkan dapat menguasai tool-tool yang ada pada Windows terlebih dahulu karena kita bekerja dengan format file yang komplek yang disitu ada file audio, file video, serta still image. Itu itu paling tidak kita harus menguasai dasar-dasar atau teknologi dan setiap file tersebut. Akan sulit bagi seorang yang masih awam dengan komputer untuk langsung terjun belajar Adobe Premiere. Komputerjuga harus dilengkapi dengan peralatan multimedia, di antaranya adanya speaker guna mengeluarkan suara suatu klip.
TAMPILAN WINDOW
Dalam workspace Adobe Premiere ada beberapa tampilan window yang perlu kita ketahui fungsi dan manfaatnya berkaitan dengan proyek kita.

- Project Window Tempat sementara bagi klip-kIip yang sudah Anda impor ke dalam Adobe Premiere.
- Monitor Window : Tempat untuk memainkan klip Anda, baik klip itu sudah Anda edit atau belum Anda edit.
- Timeline Window Tempat untuk meletakkan dan merangkai klip-klip yang kemudian Anda ber transisi, efek kemudian Anda lihat dalam Monitor Window.
- Palletes Berbagai macam palet seperti palet efek, history, transisi, navigator.
Fungsi-fungsi Toolbox pada CorelDraw


Pick tool; untuk memilih dan mengatur ukuran, memiringkan, dan memutar objek

Shape tool; untuk mengedit bentuk objek.
Smudge brush tool; untuk mengubah objek vektor dengan cara men-drag sepanjang garis luar.
Roughen brush tool; untuk mengubah garis luar dari objek vektor dengan cara men-drag sepanjang garis luar.
Free transform tool; untuk mengubah suatu objek dengan menggunakan Free rotation, angle rotation, Scale, dan Skew tool.

Croop tool; untuk menghilangkan area yang tidak dikehendaki.
Knife tool; untuk memotong objek.
Eraser tool; untuk menghilangkan daerah yang tidak diinginkan pada gambar anda.
Virtual segment delete tool; untuk menghapus bagian dari objek-objek diantara persimpangan.

Zoom tool; untuk merubah perbesaran level dalam jendela kerja.
Hand tool; untuk mengontrol bagian gambar mana yang akan di gambar ulang dalam jendela kerja

Freehand tool; untuk menggambar garis tunggal dan kurva.
Bèzier tool; untuk menggambar kurva satu bagian pada waktu yang sama.
Artistic media tool; menyediakan akses pada Brush, Sprayer, Calligraphic, dan Pressure tool.
Pen tool; untuk menggambar kurva satu segmen pada satu waktu.
Polyline tool; untuk menggambar garis-garis dan kurva.
3 Point curve tool; untuk menggambar suatu kurva dengan menentukan titik awal, akhir, dan titik tengah

Smart fill tool; untuk mewarnai objek-objek yang terlampir, tool ini dapat mewarnai isi dan garis dari objek tersebut dan objek yang telah terisi dapat dipisahkan dengan gambar dasarnya.
Smart drawing tool; mengubah coretan-coretan tangan menjadi garis yang halus dan sempurna.

Rectangle tool; untuk menggambar bujur sangkar dan kotak.
3 point rectangle tool; untuk menggambar bujur sangkar pada suatu sudut tertentu.

Ellipse tool; untuk menggambar bentuk lonjong atau lingkaran.
3 point ellipse tool; untuk menggambar bentuk lonjong atau lingkaran pada suatu sudut tertentu.

Polygon tool; untuk menggambar poligon atau bintang secara simetris.
Star tool; untuk menggambar bentuk bintang yang sempurna.
Complex star tool; untuk mengggambar bentuk bintang yang komplek atau bintang yang mempunyai banyak sisi.
Graph paper tool; digunakan untuk menggambar sekat yang terdiri dari garis-garis serupa.
Spiral tool; digunakan untuk menggambar spiral.

Basic shape tool; untuk memilih bermacam-macam bentuk, termasuk bentuk smile, halilintar, bentuk hati, dan lain-lain.
Arrow shape tool; untuk menggambar beraneka ragam jenis bentuk panah, dan arah panah.
Flowchart shapes tool; untuk menggambar symbol flowchart.
Banner shapes tool; untuk menggambar bentuk yang menyerupai pita atau efek ledakan.
Callout shapes tool; untuk membuat label dan callout.

Text tool; untuk menuliskan kata secara langsung pada layar sebagai paragrap atau artistik teks.

Table tool; untuk membuat tabel

Dimension tool; untuk menggambar dimensi garis vertikal, horisontal, kemiringan, atau*siku-siku.

Interactve connector tool; untuk menggabungkan dua objek dengan suatu garis

Interactive blend tool; untuk mencampur dua objek
Interactive contour tool; untuk membuat suatu bentuk garis luar pada suatu objek menggunakan bentuk dasarnya.
Interactive distortion tool; untuk melakukan penyimpangan pada suatu objek, tool ini mempunyai 3 bentuk penyimpangan dasar yaitu: Push and Pull Distortion, Zipper Distortion, atau Twister Distortion.
Interactive drop shadow tool; untuk memberikan bayangan pada suatu objek.
Interactive envelope; untuk menyimpangkan suatu objek dengan cara men-drag node.
Interactive extrude; untuk membuat suatu ilusi kedalaman pada objek.
Interactive transparency tool; untuk membuat objek menjadi transparan.

Color Eyedropper tool; untuk memilih dan menyalin properti pada objek, seperti halnya fill, ketebalan garis, ukuran, dan efek, dari suatu objek pada jendela gambar, yang disertai tampilan code HTML warna
Attributes Eyedropper tool; untuk memilih dan menyalin properti pada objek, seperti halnya fill, ketebalan garis, ukuran, dan efek, dari suatu objek pada jendela gambar.
Paintbucket tool; untuk objek properti, seperti halnya fill, ketebalan garis, pada suatu objek dalam jendela gambar setelah anda memilih properti ini dengan menggunakan Color Eyedropper tool atau Attributes Eyedropper tool

Outline tool; untuk mengatur properti outline

Fill tool; untuk mengatur propeti fill (isi)

Interactive fill tool; untuk beranekaragam gradasi fill
Interactive mesh tool; untuk menggunakan garis (grid) secara acak menjadi suatu objek.
Langganan:
Komentar (Atom)

















.jpg)

